
Swup
Aujourd’hui découverte de Swup, une librairie javascript qui permet le pré-chargement des pages avec transitions.
Swup est une librairie javascript qui va précharger en mémoire cache les liens d’une page web. Cela permet une transition plus fluide entre le chargement des pages. Et surtout cela permet de faire quelques animations d’entrée et de sortie de page 😉
Initialisation
D’abord importer la librairie swup
npm i swupimport Swup from 'swup';
import SwupBodyClassPlugin from '@swup/body-class-plugin';Ici nous allons aussi charger le plugin BodyClass pour détécter le changement des classes sur l’élément body.
import Swup from 'swup';
const swup = new Swup();Voici donc une nouvelle instance de Swup stockée dans une constante.
Paramétrage
Nous allons ajouter quelques paramètres, ainsi que les elements à « observer »
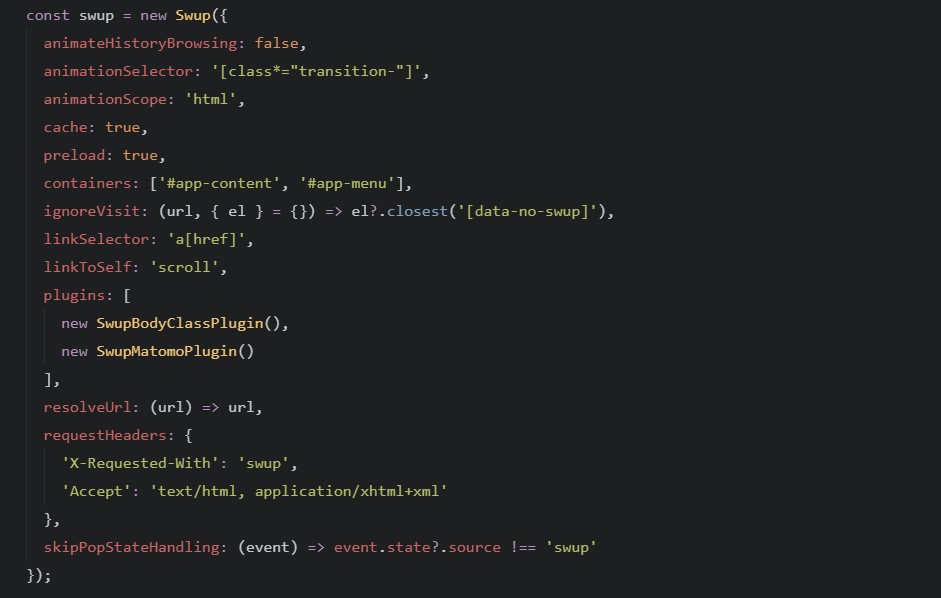
const swup = new Swup({
containers: ['#swup'],
plugins: [
new SwupBodyClassPlugin()
]
});Ainsi l’élément #swup sera observé pour les transitions entre les pages.
On rajoute un peu de css pour animer la transition :
html.is-changing .transition-fade {
transition: opacity 0.25s;
opacity: 1;
}
html.is-animating .transition-fade {
opacity: 0;
}Fonctions
Organisons maintenant notre code en 3 fonctions pour surveiller les évènements.
- Une fonction init() qui sera appelé au premier chargement de la page.
- Une fonction refresh() pour recharger certains scripts.
- Une fonction unload() si l’on a besoin de nettoyer pendant la transition.
function init () {
...
}
function refresh () {
...
}
function unload () {
...
}Enfin appelons ces 3 fonctions au bon moment.
// Chargement initial
if (document.readyState === 'complete') {
init();
} else {
document.addEventListener('DOMContentLoaded', () => init());
}
// Changement de page
swup.hooks.before('content:replace', () => unload());
swup.hooks.on('page:view', () => refresh());